Would you like to make this site your homepage? It's fast and easy...
Yes, Please make this my home page!

Hyperlinks,
or links, are what distinguishes Web pages on the Internet from
the static pages of a book. As discussed earlier, links are merely
specially formatted text elements or graphic files that can be
clicked to jump to another file or location on the Internet, play
a sound or video clip, download files to your computer, and more.
Links are usually colored and underlined text, but can be other
objects like images. If you place the cursor over the link, the
corresponding address for the link usually appears at Status Bar located at the bottom of the
browser window. When you hold your mouse over a link without clicking,
you'll see that the cursor ( ) will turn into a hand with a pointed finger (
) will turn into a hand with a pointed finger ( ).
).
Generally,
a link has three parts: a destination, a label, and a target.
The destination
is probably
the most important part. It is used to specify what will happen
when a visitor clicks the link. The label is the part the visitor sees and clicks
on to reach the destination. As suggested earlier, it can be text,
an image, or both! The target
determines where the destination will be displayed. This part
is often ignored by the Web designer and left up to the Web browser.
Creating
Text Links
- 1. To create a link
in your Web page, first highlight the word or words (label) you
want to form your link, then click the Insert Link button
 on the Composer toolbar.
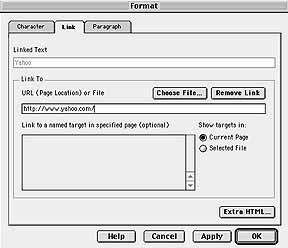
This will open a Link
dialog box as seen below.
on the Composer toolbar.
This will open a Link
dialog box as seen below.
-

-
- 2. Type in the URL, or Uniform Resource Locator
(destination), a fancy name for Website address or Page Location,
in the URL field (For example: images.html).
If your link is to a page on the Web, and it isn't in the same
directory that you're uploading
(publishing) your Web page to, you need to type in the full URL
(i.e. http://www.yahoo.com/).
Click OK when you are done. Your
linked text should appear in a different color (usually blue or purple) and be underlined.
<TOP>
-
Creating
Image Links
- Images can also be
links. The navigational buttons that you've been clicking on
the bottom of every page to get to this point of the tutorial
have all been image links! After you've inserted
an image, click once on the image to highlight it. Next, click
the Insert
Link button
 on the Composer
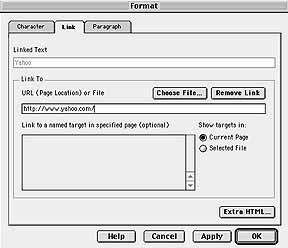
toolbar. When the Link dialog box appears, type in
the URL
that you
would like to link to in the URL field. Click OK when you are done. Now when
you view your Web page on a browser,
the cursor will become a hand with a pointed finger when you
drag it across your linked image. See the example below.
on the Composer
toolbar. When the Link dialog box appears, type in
the URL
that you
would like to link to in the URL field. Click OK when you are done. Now when
you view your Web page on a browser,
the cursor will become a hand with a pointed finger when you
drag it across your linked image. See the example below.
-

<TOP>
Creating
Links to E-mail Addresses
- In addition to links
to other Web pages, you can make links to e-mail addresses, called
MAILTO: links. When visitors click
on your MAILTO:
link, their
computers automatically launch an e-mail client, such as Netscape Messenger, and a
Message
Composition
window will appear, thus allowing the visitors to send
you e-mails. To create a link to your e-mail address (or other
e-mail addresses), first type your e-mail address and highlight
it in the Composer window. Next, click the Insert Link button
 on the Composer toolbar
as you would for inserting any link. When the Link dialog box appears, rather
than typing in a site address in the URL field, type mailto:name@site.com,
where name@site.com is the e-mail address. For example,
mailto:weblearner@weblearner.freeservers.com.
Click OK when you are done. While browsing your page on a browser, clicking
on your MAILTO: link will open a new Message Composition window.
on the Composer toolbar
as you would for inserting any link. When the Link dialog box appears, rather
than typing in a site address in the URL field, type mailto:name@site.com,
where name@site.com is the e-mail address. For example,
mailto:weblearner@weblearner.freeservers.com.
Click OK when you are done. While browsing your page on a browser, clicking
on your MAILTO: link will open a new Message Composition window.
<TOP>
Back
to Composer Introduction Topics Index

![]() ) will turn into a hand with a pointed finger (
) will turn into a hand with a pointed finger (![]() ).
).